A felhőalapú technológiákra váltás egy izgalmas kihívás - ha tudod miként kezdj neki! Ebben a cikkben szeretném megosztani...
6 tipp a hatékonyabb fejlesztéshez
Fejlesztőként folyamatosan új dolgokat tanulunk, az új tudás mellett tapasztalatokat szerzünk, trükköket lesünk el másoktól. 6 éve foglalkozom komolyabban a fejlesztéssel, ezen időszak alatt pedig jó pár dolgot megtanultam én is. Ezek közül osztanék meg veletek néhányat, melyek bármikor kapóra jöhetnek!
1. Visual Studio – Rendszergazdaként!
Egy SSD-vel (Solid State Drive) felszerelve nem igazán jelent problémát, de ettől függetlenül idegtépő tud lenni, amikor a fejlesztés közben valami miatt a Visual Studio rendszergazdai hozzáférést követel. Ezt elkerülendő inkább mindig rendszergazdaként futtatom a fejlesztőkörnyezetet – vállalva azt a hatalmas biztonsági kockázatot, ami ezzel jár… ugye?
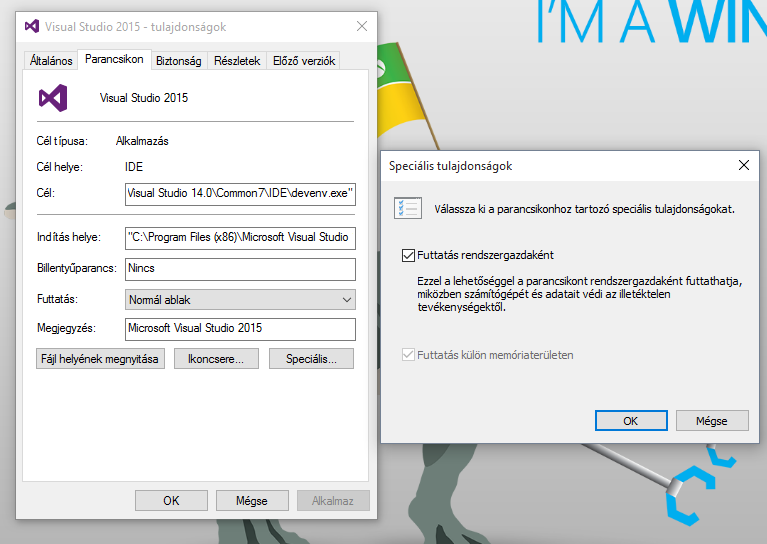
Egy parancsikon létrehozása után kattintsunk rá jobb egérgombbal, jelenítsük meg a tulajdonságait, majd a „Speciális…” gombra kattintva jelöljük be a rendszergazdaként történő futtatást. Apropó ha már itt tartunk, érdemes a tálcára kitennünk ezt a parancsikont, hogy a fejlesztőkörnyezetet mihamarabb elérhessük!
2. Visual Studio – Kódkiegészítés, IntelliSense
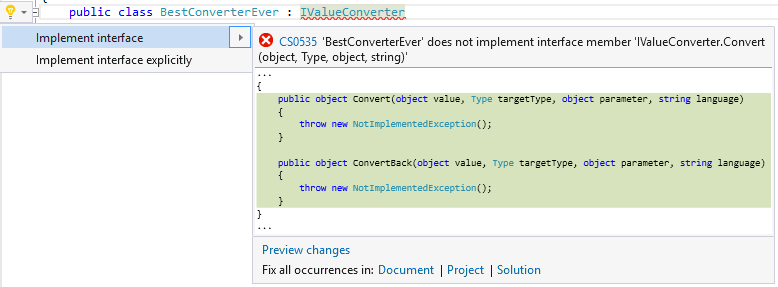
Valószínűleg már sokak számára ismert a CTRL + . billentyűkombináció, mely egy új osztály nevének begépelésekor a hiányzó névtereket behúzza az aktuális fájlba. Azt azonban egy ideig nem is tudtam, hogy ezzel a módszerrel akár interface metódusokat is behúzhatunk a kódba. Erre egy jó példa az IValueConverter, amit elég sokszor kellett használnom.
De ha már a kódkiegészítésnél tartunk, a prop szócskát beírva és a tab billentyűt kétszer leütve is érhetnek minket meglepetések! Ezen kívül még a propa, propdp és propfull, valamint propg is elérhető még.
3. Kommunikáció a ViewModel-ek között
Sokféle módszert láttam ennek a megvalósítására, mindenki másra esküdött. Ez egy saját magam által használt megoldás, aki látja benne a fantáziát, nyugodtan használja a saját projektjeiben is!
A ViewModel-ek között várhatóan lesz egy, ami sok adatot összegyűjt – például egy névjegy lista. Létrehozunk egy másikat is, ami egy adott névjegy adatait fogja tárolni, ehhez egy felület is párosul majd. A feladat a következő: legyen a felületen egy gomb, ami a következő, vagy éppen előző névjegyet tölti be. Ehhez tudnunk kéne, milyen névjegyek voltak a gyűjteményben.
Hozzunk létre egy új, statikus osztályt, melynek a neve Global lesz:
[ecko_code_highlight language=”c#”]public static class Global {
public static MainViewModel MainViewModel { get; set; } = new MainViewModel();
}[/ecko_code_highlight]
A MainViewModel-ből – mely tartalmazza a névjegylistát is – csak egyetlen példányt hozunk létre, mindenhonnan ezt fogjuk használni. A másik ViewModel-ből így már a Global.MainViewModel-en keresztül elérhetővé válik a névjegylista, melyből meg tudjuk állapítani azt is, hogy melyik a soron következő névjegy.
4. NullCheck a gyűjteményekre
A LINQ egy remek dolog a gyűjtemények lekérdezésére, feltéve ha az a gyűjtemény nem null, mert akkor egy még szebb NullReferenceException-t kapunk. Ennek elkerülése érdekében mindenhová berakhatunk egy „X != null” értékvizsgálatot is, azonban én inkább a következő megoldást szoktam előnyben részesíteni:
[ecko_code_highlight language=”c#”]private List<Item> _Items;
public List<Item> Items
{
get
{
if (_Items == null)
_Items = new List<Item>();
return _Items;
}
set
{
_Items = value;
}
}[/ecko_code_highlight]
Ezáltal megspóroljuk a null checket és biztosak lehetünk abban, hogy nem omlik össze az alkalmazásunk a gyűjteményen való lekérdezések futtatásakor. Persze ott van még a try-catch megoldás is, de én ezt egy szebb megoldásnak találtam.
5. StaticResource a sablonunkban
Ha felületünkön egy egyéni sablonnal ellátott ListView található, akkor általában csak futásidőben látjuk azt, hogy elemekkel feltöltve hogyan is néz ki a végeredmény. Ennek kiküszöbölése érdekében érdemes StaticResource-ként átadni egy objektumlistát a ListView ItemsSource paraméterében, így már a tervezési stádiumban is látni fogjuk az eredményt.
Hozzunk létre először is egy listát:
[ecko_code_highlight language=”c#”]public class TemplateItems : List<Item>
{
public TemplateItems() : base()
{
Add(new Item() { Property = „Value” });
Add(new Item() { Property = „Value” });
Add(new Item() { Property = „Value” });
}
}[/ecko_code_highlight]
Ha ezzel megvagyunk, akkor ebből létre kell hoznunk egy példányt a felületünkön. Adjuk meg először a XAML Namespace-t ahonnan be fogjuk tölteni ezt az objektumot, majd példányosítsuk azt:
[ecko_code_highlight language=”html”]xmlns:resources=”using:Project.Resources”[/ecko_code_highlight]
[ecko_code_highlight language=”html”]<Page.Resources>
<resources:TemplateItems x:Name=”TemplateItems” />
</Page.Resources>[/ecko_code_highlight]
Ezt követően pedig már csak módosítanunk kell a ListView egyik tulajdonságát a következőképpen: ItemsSource=”{StaticResource TemplateItems}”
Ahhoz, hogy a felületen bármi is megjelenjen, fordítsuk le a kódot. Ha mindent jól csináltunk, akkor már meg is jelenik három listaelem a képernyőn, a megfelelő sablonnal.
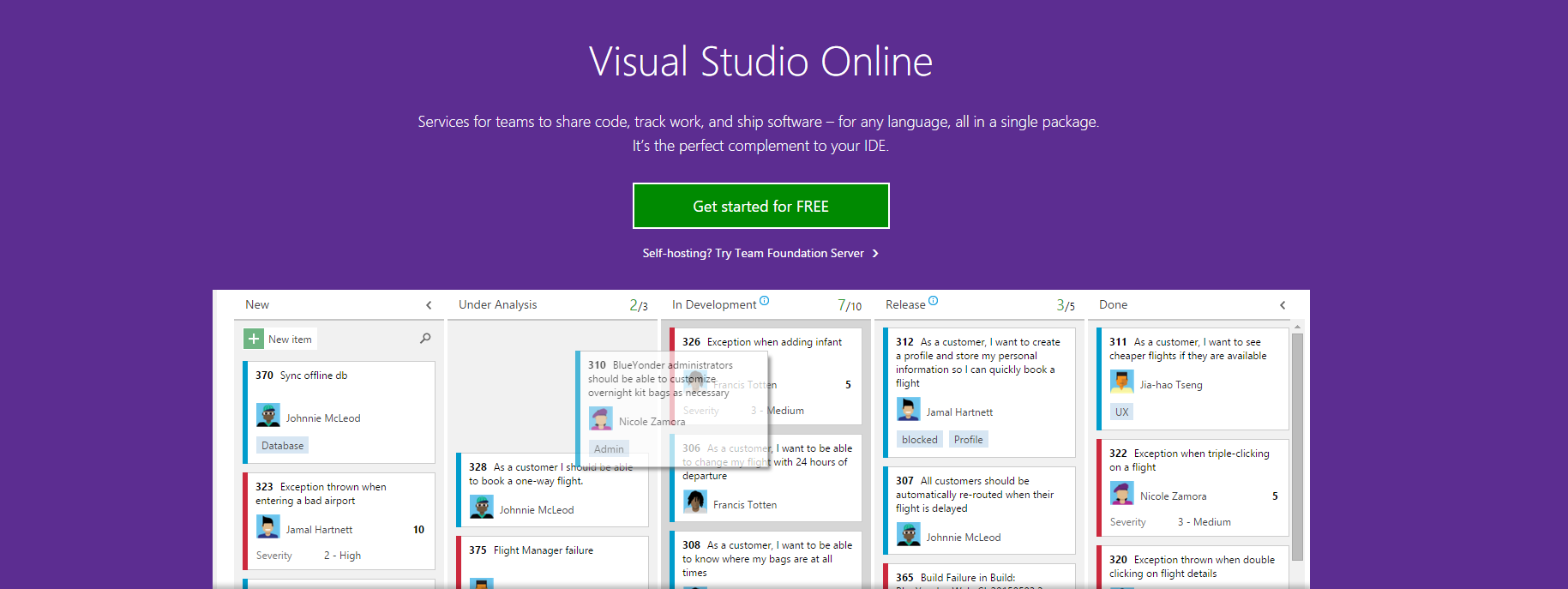
6. Visual Studio Online: ingyen tárhely kódjainknak
Rengeteg különböző szolgáltatás érhető el már az interneten, ahol saját forráskódjainkat elhelyezhetjük. A Visual Studio Online-t az ingyenessége mellett azért is választottam, mert a TFS mellett Git alapú repository létrehozására is képes. Emellett hatalmas segítséget nyújt a projektmenedzsment folyamatokban is.
Egy Visual Studio Online csoportba összesen 5 fő hívható be díjmentesen, afölött már elő kell készítenünk a bankkártyánkat!