A felhőalapú technológiákra váltás egy izgalmas kihívás - ha tudod miként kezdj neki! Ebben a cikkben szeretném megosztani...
MVVM: Adatkötési technikák 2
Most, hogy a legalapvetőbb adatkötési technikát már ismerjük – ahol egy osztály adattagjára végzünk adatkötést -, vegyünk át egy kissé komplexebb példát.
Adatkötés gyűjteményekre
Az egyik legsűrűbben előforduló eset, hogy valamilyen objektumokból álló gyűjteménnyel rendelkezünk és ezeket az elemeket szeretnénk valamilyen sablon szerint megjeleníteni a képernyőn. Ehhez mindenképpen szükségünk lesz valami olyan felületi elemre, ami egy lista megjelenítésére alkalmas – jelen esetben mi a Windows 10-ben is használt ListView egységet fogjuk használni.
Az előző részből ismert kódpéldán fogunk tovább dolgozni, melyben már létre is hoztunk egy User osztályt. Ebből fogunk egy gyűjteményt deklarálni egy újonnan létrehozott ViewModel-ben:
[ecko_code_highlight language=”c#”]public class CollectionViewModel
{
public List<User> Users { get; set; }
//public ObservableCollection<User> Users { get; set; }
public CollectionViewModel()
{
Users = new List<User>();
Users.Add(new User() { Name = „Administrator” });
Users.Add(new User() { Name = „root” });
Users.Add(new User() { Name = „Blackhawk” });
Users.Add(new User() { Name = „User001” });
Users.Add(new User() { Name = „Cortana” });
}
}[/ecko_code_highlight]
[ecko_contrast]
ObservableCollection vs List?
Mi a különbség? Ha felvesszük az elemeket, elvégezzük az adatkötést, látszólag semmi különbséget nem veszünk észre. Az előző részben átvettük, hogy a INotifyPropertyChanged interfész által implementált metódus jelzést ad le a felület számára, hogy az adott adattaghoz tartozó adatkötés frissítésre szorul, mivel változott az érték. Hasonló módon egy ObservableCollection-ben ha új elemet veszünk fel, vagy éppen távolítunk el, a változás a felületen is reflektálva lesz.
FIGYELEM! Ez nem jelenti azt, hogy az objektumok összes adattagja automatikusan jelezni fogja a változásokat, azt nekünk ugyanúgy az osztályon belül meg kell valósítanunk az INotifyPropertyChanged interfész segítségével.[/ecko_contrast]
Miután már rendelkezünk adattal, melyet meg szeretnénk jeleníteni a felületen, készítsük el hozzá magát a felületet. Jelen bejegyzésben nem fogok kitérni arra, hogy egy ListView esetében miként is kell sablont gyártani az egyes elemekhez, ez jelen téma szempontjából nem olyan fontos, másrészt pedig erre inkább egy Windows 10 alkalmazásfejlesztési bejegyzésben térnék ki. A felület roppant egyszerű lesz, egyetlen adattagot kell megjelenítenünk a képernyőn, az pedig a felhasználók neve. Erre hozzunk is létre egy CollectionView.xaml képernyőt, majd a felületen az alapértelmezetten létrehozott Grid-et törölve helyezzük a helyére a következő kódrészletet:
[ecko_code_highlight language=”html”]<ListView ItemsSource=”{Binding Users}” Background=”White” Foreground=”Black”>
<ListView.ItemTemplate>
<DataTemplate>
<TextBlock Text=”{Binding Name}”
FontSize=”24″
Padding=”10″ />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>[/ecko_code_highlight]
Ezt követően már nincs más dolgunk, mint a felület kódhátterében példányosítani a ViewModel-t, majd a DataContext adattagként átadni azt:
[ecko_code_highlight language=”c#”]public sealed partial class CollectionView : Page
{
CollectionViewModel ViewModel = new CollectionViewModel();
public CollectionView()
{
this.InitializeComponent();
this.DataContext = ViewModel;
}
}[/ecko_code_highlight]
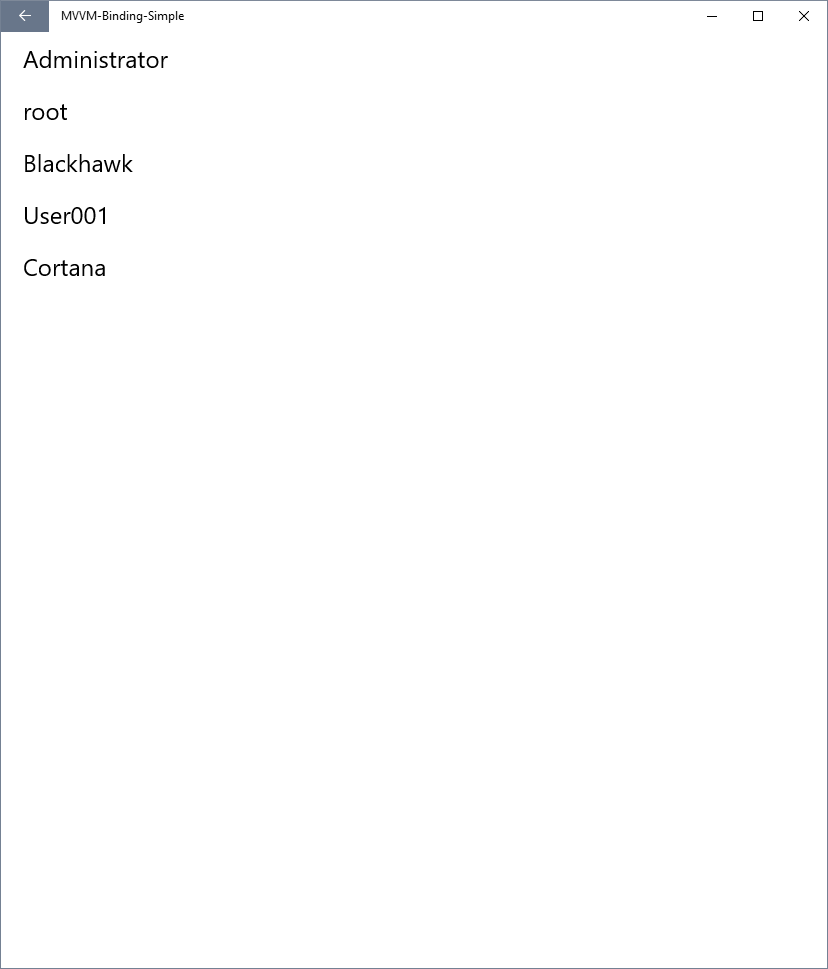
Amennyiben mindent rendben csináltunk, a következő felület tárulkozik elénk:

A GitHub-on elérhető kódban végeztem néhány bővítést. A felületen elhelyeztem egy bemeneti mezőt és egy gombot, mellyel új felhasználókat vehetünk fel a listára. Így a gyakorlatban is kipróbálhatóvá válik, hogy mi a különbség egy ObservableCollection és egy List között – ehhez a ViewModel-ben először cseréljétek fel a kikommentelést, mivel alapesetben List-ként kerül deklarálásra a gyűjtemény!
https://github.com/Bhawk90/SampleCodes/tree/master/MVVM-Binding-Simple
A továbbiakban
Az MVVM sorozat következő részében az MVVM Light Toolkit-et fogom bemutatni nektek, amivel egyrészt lecsökkenthető az MVVM alkalmazások fejlesztési ideje, másrészt pedig rengeteg fontos és hasznos képességet implementál számunkra, melyeket a jövőben használni fogunk.
Van valami kérdésed? Szeretnél más témáról is olvasni a blogomon? Küldj be egy hozzászólást!