A felhőalapú technológiákra váltás egy izgalmas kihívás - ha tudod miként kezdj neki! Ebben a cikkben szeretném megosztani...
Mi fán terem az MVVM?
„Rend a lelke mindennek”, ahogy mondani szokás. Ez a mondás pedig hatványozottan igaz a kódolás esetében. Biztosan fel tudunk eleveníteni magunkban olyan eseteket, amikor bármiféle tervezés nélkül nekifogtunk egy újabb projektnek, majd amikor már huszadszor döbbentünk rá, hogy „ez így mégsem lesz jó”, mi magunk sem találjuk a kiutat a kódból. Nélkülöz mindenféle strukturáltságot, nincsen az elrendezésében logika, kaptunk egy spagetti kódot. Az ilyen esetek elkerülése érdekében érdemes megismerni valamilyen fejlesztési mintát: itt jön képbe az MVVM!
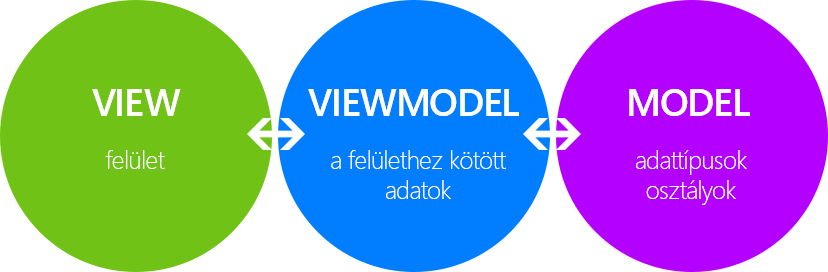
MVVM: Model-View-ViewModel pattern
Az MVVM rövidítés a Model, View, ViewModel szavakból tevődik össze. A minta lényege, hogy alkalmazásunkat három, jól elkülöníthető részre bontsuk szét, melyek így egyrészt jobban átláthatóvá válnak, másrészt pedig a projektmenedzsment is egyszerűbbé válik. Miért érdekelné a felülettervezőt, hogy az alkalmazás a háttérben honnan kapja az adatot? És miért várjuk el tőle, hogy több száz soros kódokat hámozzon át ahhoz, hogy megtalálja, hol is írjuk át kódszinten a felületen lévő szövegeket?
Alkalmazásunkat tehát három logikai egységből fogjuk felépíteni. A View fogja tartalmazni a felületeinket, itt határozzuk meg a különböző képernyők megjelenését. A Model – szándékosan cserélem fel a sorrendet – tartalmazza a deklarációját az adategységeknek (osztályok, avagy class-ok), hogy pontosan milyen adattípusokkal is fog dolgozni az alkalmazásunk. A ViewModel pedig az utóbbi kettő összekötését oldja meg. Itt kerülnek példányosításra az objektumok, itt határozzuk meg a gyűjteményeket, melyeket valamilyen formában szeretnénk a felületen megjeleníteni.
Nézzünk egy egyszerű példát, mely most egy névjegyzék alkalmazás koncepcióterve lesz:
- View: Ez az egység fogja tartalmazni a felületünket. A felület pedig egy lista lesz nevekkel és telefonszámokkal.
- Model: A model egyetlen osztályt fog tartalmazni:
[ecko_code_highlight language=”c#”]public class Contact {
public string Name { get; set; }
public string PhoneNumber { get; set; }
}[/ecko_code_highlight] - ViewModel: Itt pedig meghatározunk egy gyűjteményt, mely névjegyeket fog tartalmazni:
[ecko_code_highlight language=”c#”]public class MainViewModel {
public List ContactList { get; set; }public MainViewModel() {
this.ContactList = new List();
this.ContactList.Add(new Contact() { Name = „John SMITH”, „0 800 1402 587” });
this.ContactList.Add(new Contact() { Name = „Alan SMITH”, „0 800 1435 114” });
this.ContactList.Add(new Contact() { Name = „Ted NELSON”, „0 800 0171 009” });
}
}[/ecko_code_highlight]
Az osztályok példányosítását, valamint azok gyűjteménybe helyezését követően azonban ezeket az adatokat valamilyen formában meg is kell jelenítenünk.
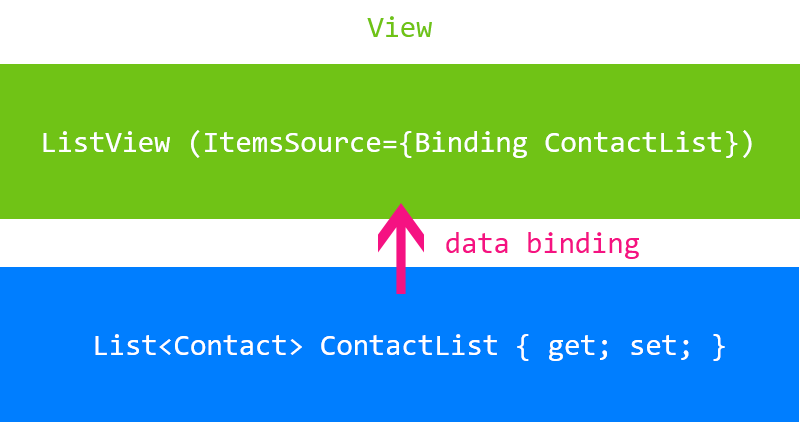
Adatkötés – Data Binding
Az adatkötés célja, hogy a ViewModel-ben található, példányosított objektumokat valamilyen formában megjelenítsük a felhasználó számára. Favágó módszerrel ez történhetne úgy, hogy a felületünkön (View) lévő listán megkeressük azt az adattagot, melyen keresztül beállíthatjuk a lista elemeit és azt kódszinten meghatározzuk. De mi történik ha új elemet adunk a listához? Újra meghívjuk a kódot?
Az adatkötéssel egy állandó kapcsolatot hozunk létre a vizuális elem, valamint a mögöttes tartalom között. Ez fontos számunkra, ugyanis így a gyűjteményben véghezvitt változások azonnal megjelennek a felületen is.[ecko_alert color=”gray”]Itt azonban fontos megjegyeznünk, hogy erre nem minden gyűjtemény alkalmas! Erre egy későbbi blog posztban térek majd ki![/ecko_alert]
Ahhoz, hogy az adatkötés működjön, meg kell adnunk az adattagok forrását – a ViewModelt. Ezt érdemes kódszinten, az aktuális nézet konstruktorában megadni:
[ecko_code_highlight language=”c#”]this.DataContext = new MainViewModel();[/ecko_code_highlight]
Ezután már csak az a dolgunk, hogy a listánknak átadjuk, hogy a MainViewModel mely adattagjából olvassa ki az adatokat – ezt a zöld bekeretezett részben láthatjuk is, az ItemsSource tulajdonság értékeként adtuk meg.
Tehát egy egyszerű MVVM alap elkészítésének a lépései:
- Deklaráljuk az osztályt, hogy milyen struktúrában fogjuk tárolni az adatokat (Model).
- Hozzunk létre egy gyűjteményt, amiben az osztályokat példányosítva tároljuk, ezeket szeretnénk megjeleníteni (ViewModel).
- Hozzuk létre a felületet, ahol meg fogjuk jeleníteni az adatokat (View).
- Adjuk meg a View kódjában, hogy hol tároljuk a felülethez tartozó adattagokat (DataContext-re beállítjuk a ViewModel-t).
- A View felületi deklarációjában kössük össze a lista felületi elemet a mögöttes tartalommal (ItemsSource-ra beállítjuk a Binding-ot).
A továbbiakban
Ebben az első részben az MVVM mintát alap szinten, leginkább elméleti síkon vettük át. A következő részben már kódpéldákkal együtt egy működő alkalmazást fogunk felépíteni.